Web dizajn i hosting po mjeri
Trebate web stranicu ili webshop brzo i profesionalno? Želite pouzdan, pristupačan i brz server za vaše stranice i email račune? Na pravom ste mjestu! Imamo sve za Vas – od registracije domene, izrade web stranice, podešavanja email računa, backup rješenja…
Web stranice.
Kreativno & po želji.
Kompletna rješenja, za Vaš posao.
Hosting po mjeri
Imamo ponešto za svakoga.
SSD Hosting
od 20€godišnje
- SSD NVMe diskovi
- paketi od 1-40GB
- nemjeren promet do 1TB
- neograničeno email adresa
Serveri
od 60€mjesečno
- Intel ili Ryzen procesori
- SSD ili HDD
- CentOS / cPanel / WHM
- root ssh pristup
Cloud hosting
od 8€mjesečno
- 3 GB prostora na SSD disku
- 5 domena
- nemjeren promet do 1TB
- neograničeno email adresa
Provjerite raspoloživost domene
Projekti
Croshield
Digitalna priprema kataloga (full color, 28 stranica) za tisak.
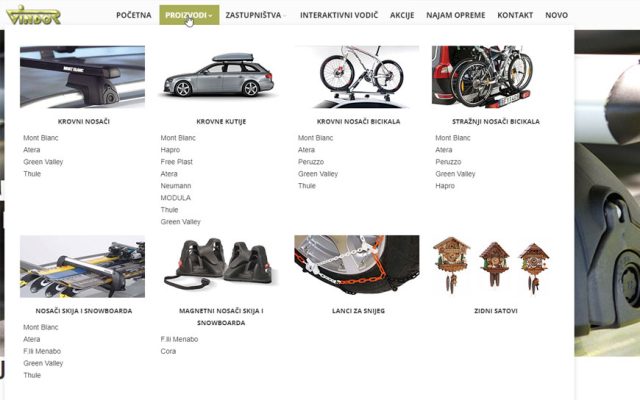
Vindor.hr
Webshop temeljen na platformi Magento.
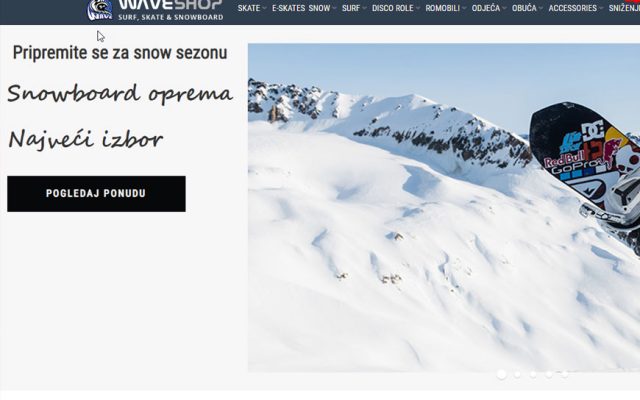
Waveshop.hr
Webshop projekt temeljen na Magento 1 platformi. www.waveshop.hr